Code&Data Insights
[새싹 성동 2기] React - MPA vs SPA | JSX | 컴포넌트 | Ref와 Lifecycle Methods 본문
[새싹 성동 2기] React - MPA vs SPA | JSX | 컴포넌트 | Ref와 Lifecycle Methods
paka_corn 2024. 11. 18. 11:42MPA vs SPA
MPA (Multi-Page Application)
: 웹사이트의 각 페이지가 별도로 존재하며, 사용자가 페이지 간 이동할 때마다 새로운 HTML 페이지를 서버에서 불러오는 방식
장점
1) SEO 친화적: 페이지별 URL 구조가 명확해 검색 엔진이 페이지를 쉽게 크롤링할 수 있어 SEO(검색 엔진 최적화)에 유리
단점
1) 느린 페이지 전환: 페이지를 이동할 때마다 전체 페이지를 새로 불러오기 때문에 전환이 느림
2) 서버 의존성 높음: 자주 서버와 통신해야 하므로 서버 부하가 큼
SPA (Single-Page Application)
: 하나의 HTML 페이지를 처음에 로드한 뒤, 페이지 이동이나 추가 데이터가 필요할 때 자바스크립트를 이용해 서버와 소통하여 필요한 부분만 업데이트하는 방식
장점
1) 빠른 페이지 전환: 초기 로딩 후에는 페이지 일부만 갱신되므로 사용자 경험이 매끄럽고 전환 속도가 빠름
2) 서버 요청 감소: 페이지 전체를 재로드하지 않고 필요한 데이터만 요청해 서버 부하를 줄임
단점
1) SEO 어려움: SPA는 동적으로 콘텐츠를 로딩하므로 SEO 최적화가 어려움
(하지만 현재는 SSR(Server-Side Rendering)이나 동적 렌더링으로 개선 가능
2) 초기 로딩 속도: 초기 로딩에 필요한 자바스크립트 파일의 크기가 커질 수 있어 첫 로딩 속도가 느려질 수 있음
3) 복잡한 상태 관리: 페이지가 하나의 애플리케이션으로 작동하기 때문에 데이터와 상태 관리가 더 복잡함
JSX (JavaScript + XML)
: JavaScript의 확장 문법 (XML과의 결합)
- 브라우저에서 실행되지 전에 바벨(babel)을 사용하여, 일반 JS 형태의 코드로 변환
[ JSX 규칙 ]
1) 항상 하나의 Parent로! => 컴포넌트 내부는 하나의 DOM 트리 구조로 이루어져야 함!
- fragment로 <fragment> OR <> </>로 감싸기!
2) if문은 {}에서 사용이 불가능, 삼항연산자 사용
3) 조건부 렌더링 : &&, ||
4) CSS 클래스 사용시, className으로 설정
- class는 예악어(Javascript의 키워드)
Component
1) 클래스형 컴포넌트
: React에서 React.Component를 상속받아 새로운 컴포넌트를 정의하는 방식
특징
1) 공통된 기능을 재정의(추상화)하여 사용!
=> render()
2) 라이프사이클 메서드(componentDidMount, componentDidUpdate, componentWillUnmount)를 사용
2) 함수형 컴포넌트
함수형 컴포넌트에서 부모 컴포넌트가 전달한 값을 매개변수이름.변수이름 형식으로 참조가 가능
(함수형 컴포넌트에서 부모 컴포넌트가 전달한 값을 관례적으로 "props"라고 사용)
==> props 바로 안쓰고 바로 매개변수 {name, age} 이렇게 사용 가능! (TypeScript에서 많이 사용됨)
특징
- 메모리 자원을 클래스형 컴포넌트보다 덜 사용함
- 프로젝트를 완성하여 빌드한 후 배포할 때도 함수형 컴포넌트를 사용하는 것이 결과물의 파일 크기가 더 작
- 라이프사이클 메서드가 없지만, useEffect Hook을 통해 비슷한 기능을 구현할 수 있음
props
- defaultProps 설정 가능
- props.children
부모 컴포넌트가 자식 컴포넌트에 전달하는 내용(content)
-PropTypes
=> TypeScript는 컴파일 시점에 컴포넌트의 props 타입을 검사합니다. 이를 통해 잘못된 타입을 가진 props를 전달할 경우 컴파일 에러가 발생하므로, PropTypes를 통해 타입을 수동으로 검증할 필요가 없음!
상태 관리: State와 Event Handling
State
: 컴포넌트 내에서 읽고 업데이트할 수 있는 값으로, 상태가 변경되면 해당 컴포넌트는 자동으로 다시 렌더링 됨
Event Handling
: 이벤트 핸들러는 함수 형태로 전달해야 하며, 익명 함수나 콜백 함수를 사용하여 이벤트 객체를 전달할 수 있음
- JS 코드가 아닌 함수 형태로 전달해야함!
- 이벤트 핸들러 함수가 매개변수를 필요로 하는 경우
=> 이벤트 핸들러에 직접 매개변수를 전달하려면, 함수 내부에서 parameter을 포함한 익명 함수를 사용!
- 이벤트 객체를 사용하는 경우
=> 이벤트 핸들러에 이벤트 객체는 자동으로 전달되므로 별도 정의가 필요 없음!
- 이벤트는 DOM요소(HTML 태그)에만 설정이 가능
Ref와 Lifecycle Methods
Ref 사용하기
- React.createRef(): 클래스형 컴포넌트에서 사용 (리액트 16.3에서 추가, 사용 권장)
- useRef(): 함수형 컴포넌트에서 사용
- 콜백 ref를 이용
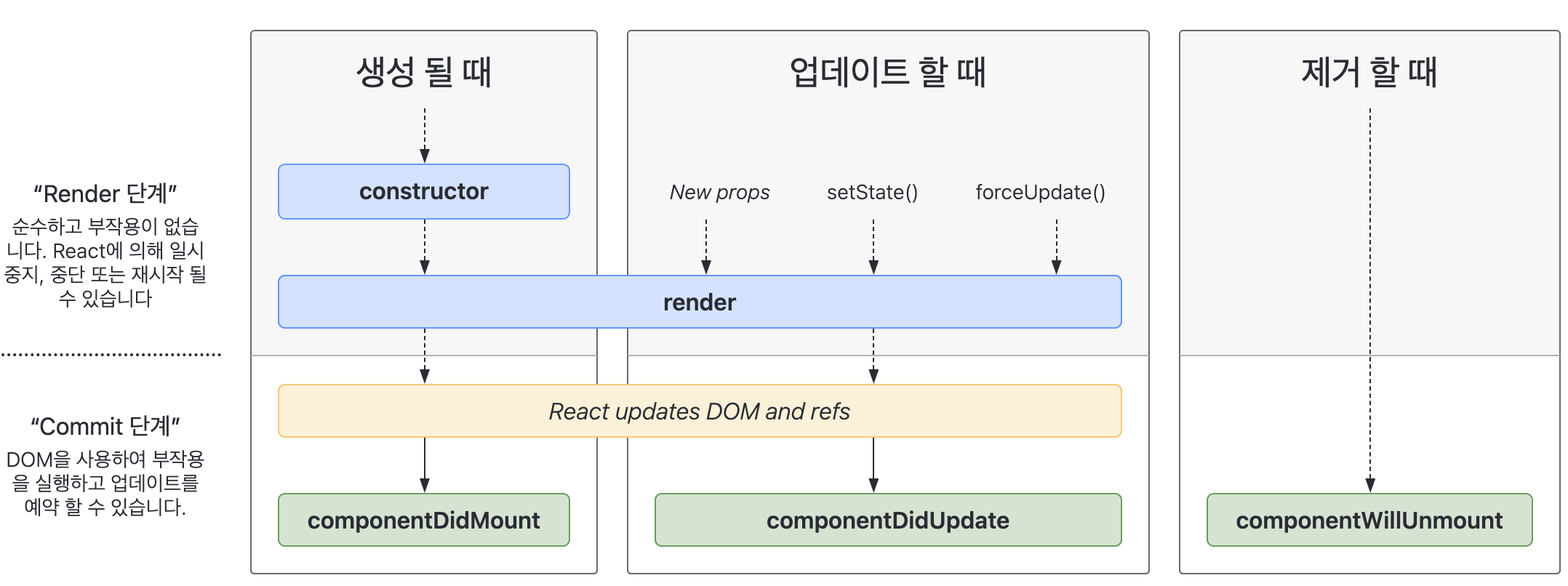
lifecycle method
: 컴포넌트가 생성 업데이트, 소명되는 과정에서 호출되는 메서드

reference
https://projects.wojtekmaj.pl/react-lifecycle-methods-diagram/
'Cyber Security > [새싹+SK쉴더스] 생성형 AI 활용 클라우드&보안 전문가 과정' 카테고리의 다른 글
| [새싹 성동 2기] Module Project 2 (24.11.30)- Review & Insight (0) | 2024.12.03 |
|---|---|
| [새싹 성동 2기] 241130 러닝메이트 스터디 - <웹 보안의 핵심 개념: Hash, Encryption, Cookie, Session, Token> (3) | 2024.12.01 |
| [새싹 성동 2기] JavaScript 기초 (+ECMAScript6) (1) | 2024.11.14 |
| [새싹 성동 2기] Module Project 1 (24.11.08)- Review & Insight (0) | 2024.11.09 |
| [새싹 성동 2기] AWS 기초 - VPC, EC2, Load Balancing, S3, RDS (0) | 2024.11.02 |



