Code&Data Insights
[Web] 웹 개발 필수 개념 알기 - 브라우저의 렌더링 과정 | 웹팩 | 바벨 | 빌드시스템 본문
[Web] 웹 개발 필수 개념 알기 - 브라우저의 렌더링 과정 | 웹팩 | 바벨 | 빌드시스템
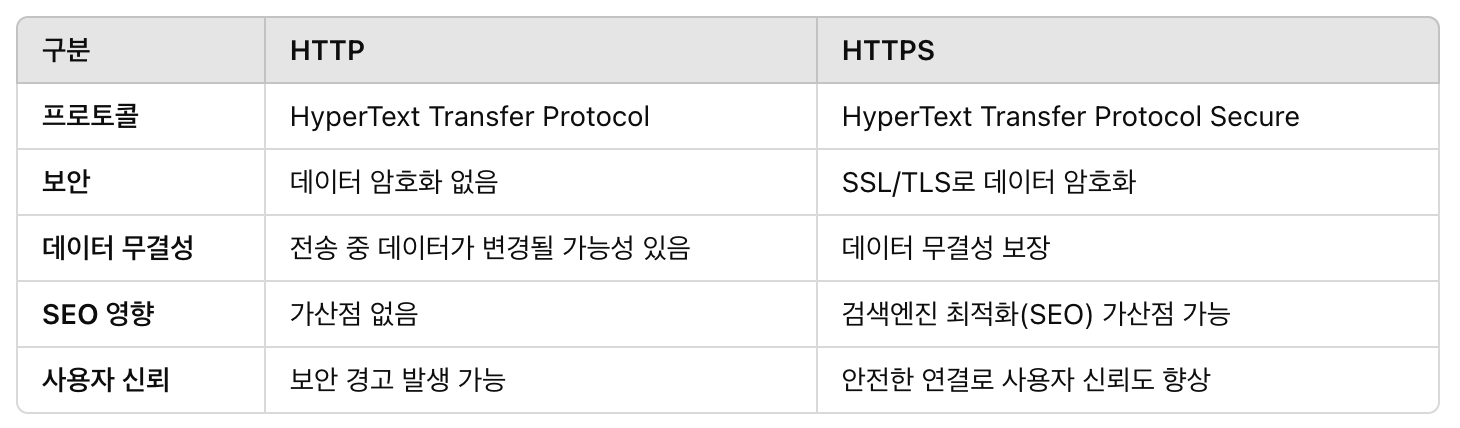
paka_corn 2024. 4. 11. 19:19HTTP와 HTTPS의 차이점 및 HTTPS의 장점

=> 현재 웹에서는 대부분 HTTPS를 사용한다.
주요 웹사이트와 브라우저들이 보안을 강화하기 위해 HTTPS를 기본으로 요구하고 있으며, HTTP로 접속할 경우 "안전하지 않음" 경고가 표시되는 경우도 많음.
=> (24.10 update) 데이터 암호화를 가능하게 해줌 : 중간자 공격 방지
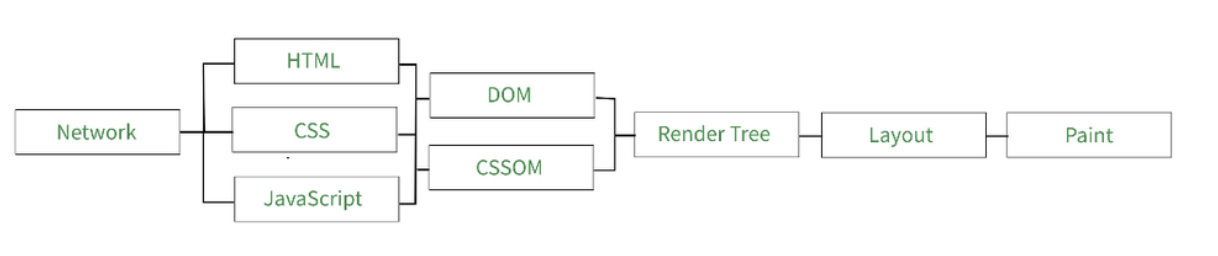
브라우저 렌더링 엔진의 HTML, CSS, JavaScript 해석 순서
< 브라우저의 렌더링 과정 (Critical Rendering Path) >
: 파일을 웹페이지로 변환하기 위해 브라우저가 따르는 흐름

- DOM : 요소들의 위치, 배치, 모양에 관한 모든 정보가 담겨 있음
=> 텍스트 파일로 만들어져 있는 웹 문서를 브라우저에 렌더링하려면 웹 문서를 브라우저가 이해할 수 있는 구조로 메모리에 올려야 한다. 브라우저의 렌더링 엔진은 웹 문서를 로드한 후, 파싱하여 웹 문서를 브라우저가 이해할 수 있는 구조로 구성하여 메모리에 적재하는데 이를 DOM이라 한다.
JavaScript가 DOM을 수정하면 업데이트가 일어남!!
- Render Tree : 웹 페이지의 설계도(DOM과 CSSOM (CSS Object Model)의 결합체)
Render Tree는 화면에 실제로 그려질 요소만 포함한다.
- Layout : 요소의 배치를 잡는 작업
=> Reflow : layout을 다시 수행 (오래걸림, 비쌈!)
=> Layout에서 요소들의 최종 크기와 위치를 계산한 후 Paint가 진행됨
- Paint: 요소를 실제로 화면에 그려내는 과정
=> Repaint : paint를 다시 수행 (오래걸림, 비쌈!)
웹팩(모듈 번들러)의 역할과 사용 이유
- 웹팩(모듈 번들러)은 HTML, CSS, JS, 이미지 파일 등의 리소스를 모듈화하고 하나로 번들링 하여 배포하는 역할을 함
=> 대규모 웹 서비스에서 코드의 모듈화와 유지보수를 위해 필수적이며, 최종적으로 성능 최적화와 생산성 향상에 기여
=> 웹팩은 빌드 시스템의 핵심 구성 요소로, 바벨과 같은 도구들과 함께 사용되어 효율적인 개발 환경을 구축한다.
- 기존 HTML이나 Javascript파일이 상대적으로 작았던 시절에는 서비스를 유지하는 것에 있어서 그렇게 큰 문제가 되지 않았으나 인터넷이 계속 발달을 거듭하며 대규모 웹 서비스들이 탄생하고, 이에 대해서 수십 수백개의 자바스크립트 파일들을 유지보수하면서 조금 더 편하고 모듈화 된 작업 단위들을 유지보수 하고자 하는 욕구에 의해서 탄생됨.
현대 웹 개발은 다양한 기술과 도구들이 복합적으로 작용하는 환경이기 때문에
웹팩, 바벨과 같은 도구들을 이해하고 활용함으로써, 적절한 환경 설정을 통해 코드의 품질과 더 효율적인 개발 프로세스를 구축하고, 프로젝트의 품질을 향상시킬 수 있음!
=> (활용 예) 자원 최적화(이미지 압축, CSS 정리)
빌드 시스템
- 빌드 시스템은 소스 코드를 최적화하고, 의존성을 관리하며, 최종 제품을 배포하기 위한 다양한 자동화 도구와 프로세스를 포함한다.
- 개발자가 작성한 코드를 번들링, 압축, 변환하는 작업을 수행하여 웹 애플리케이션의 성능과 안정성을 높이고, 배포 과정을 효율적으로 관리할 수 있게 한다.
- 예시) Webpack, Gulp, Grunt
- 빌드 시스템의 중요성
- 자동화: 반복적인 작업을 자동화하여 개발자들이 코드 작성에 더 집중할 수 있게 해줌.
- 성능 향상: 코드를 최적화하고 압축하여 로딩 속도를 빠르게 함.
- 일관성 유지: 여러 개발자가 작업하는 환경에서 일관된 빌드 프로세스를 통해 코드 품질을 보장함.
- 배포 효율성: 배포 프로세스를 간소화하고 오류를 줄여, 신속하게 변경 사항을 배포할 수 있게 함.
=>(활용 예) ESLint는 코드의 오류를 사전에 발견 & Prettier는 코드 포맷팅을 자동으로 수행 -> 가독성을 높이고 협업 효율성을 높임
트랜스파일링과 바벨
- 트랜스파일링은 코드의 문법을 다른 언어 수준으로 변환하는 과정이다.
- 바벨은 자바스크립트 코드를 변환해주는 트랜스파일러로서 웹팩과 같은 빌드 시스템과 함께 사용된다.
(ex) 바벨은 최신 JS 문법(ES6 이상)을 작성한 코드를 구형 브라우저에서도 동작할 수 있도록 ES5 문법으로 변환해서 브라우저 호환성 문제를 해결해준다.
(ex) JSX : 브라우저에서 실행되기 전, 일반 자바스크립트 형태의 코드로 변환
reference
https://developer.mozilla.org/en-US/docs/Web/Performance/Critical_rendering_path
https://f-lab.kr/insight/understanding-build-systems-for-frontend-developers
'Web Development > Front-end' 카테고리의 다른 글
| [React] 리액트 상태관리 - 상태 관리 범위와 도구 (0) | 2024.04.27 |
|---|---|
| [React] React란? React의 특징 (0) | 2024.04.23 |
| [JavaScript] ECMAScript 5 & ES6 (0) | 2024.04.22 |
| [Web] 웹 개발 필수 개념 알기 - 클라이언트의 데이터 저장 방식 | 렌더링 방식(CSR, SSR)의 차이점 (1) | 2024.04.11 |
| [Web] 웹의 역사 - HTML, CSS, JavaScript의 역할과 등장배경 (0) | 2024.04.05 |


